はてなブログのカスタマイズをしました。
HTMLやCSSの知識が全くなく、自分ではとてもとてもブログのカスタマイズをする技術はありませんが、色々なサイトを確認してはてなブログのカスタマイズをしました。
はてなブログをカスタマイズしようとしても何をしたらいいか、分からない人もいると思うのでカスタマイズの内容と参考にしたブログ記事の紹介をしていきたいと考えています。
参考になればうれしいです。
- テーマを変更しました。
- タイトル・ロゴ部分、記事一覧及び見出し、目次、フッターのカスタマイズ
- タイトル画像をつけて爽やかなブログになりました。
- 固定フッターメニューをつけました。
- トップページを一覧表示に変更しました。
- SNSボタンを設置しました。
- プロフィール画像の変更をしました。
- プロフィールを作成し、記事下に挿入しました。
- 記事下のIDを消しました。
- 強調・斜体・アンダーラインで蛍光ペン風の色分けをしました。
- 記事上にスライダーを付けました。
- 記事下に「この記事が気に入ったらフォローボタン」を設置しました。
- お問い合わせフォーム設置
テーマを変更しました。
私のサイトの閲覧者の約85%はスマホ・タブレット端末を利用しているので、スマホ・タブレット端末でもPCと同じように見れるレスポンジブデザインに対応している「Minimalism」にテーマを変更しました。
すっきりしたデザインで、使い勝手が良く気に入っています。
興味のある人は下記サイトから、テーマ変更をしてください。
シンプルで美しいはてなブログの新テーマ「Minimalism」を公開しました。 - ひつじの雑記帳
上記、ページで紹介しているカスタマイズだとシンプル過ぎるので、細かいカスタマイズに関しては他のページを参考にしました。
続けて紹介します。
ブログの文字は16PX以上がいいという情報があったので、
CSSの文末に
.entry-content p {font-size: 16px;}
を追記して、文字の大きさを変更しています。
タイトル・ロゴ部分、記事一覧及び見出し、目次、フッターのカスタマイズ
カスタマイズで有名な下記記事より、
【決定版】はてなブログ・スマホデザイン最強カスタマイズ集 - ひつじの雑記帳
記事一覧(トップページ)、記事ページ、見出し3種、目次部分、フッターでくくられているコードを指示通りの場所にコピペしています。
タイトル・ロゴに関しては、タイトル写真を使いたかったので、下記部分だけ使用しています。
気合を入れてタイトル画像を作っても、ヘッダー部分が画一的なため個性がだしにくいことが難点ですが、このコードを入力するとはてなブログのヘッダー部分が消えてすっきりとしたオシャレな感じのタイトル・ロゴになりますよ。
はてなブログだとヘッダー部分は簡単に記事を書いたり、管理画面に入ったりできるので便利なのですが、やはりブログ読者に対するアイキャッチを考えると目立たない場所に管理画面への入り口を作ったほうが良いと考えています。
タイトル画像をつけて爽やかなブログになりました。
タイトル画像には苦労しました。
はてなブログのタイトル画像は横1000×縦200を推奨しており、まずこの形の写真自体がほぼなく写真加工サイトで写真を加工しても間延びした不細工な写真になってしまいますよね。
【コピペでOK】はてなブログのタイトル画像の高さを変更する・上下の余白を消す【css】 - Hatena Blog Theme Custom
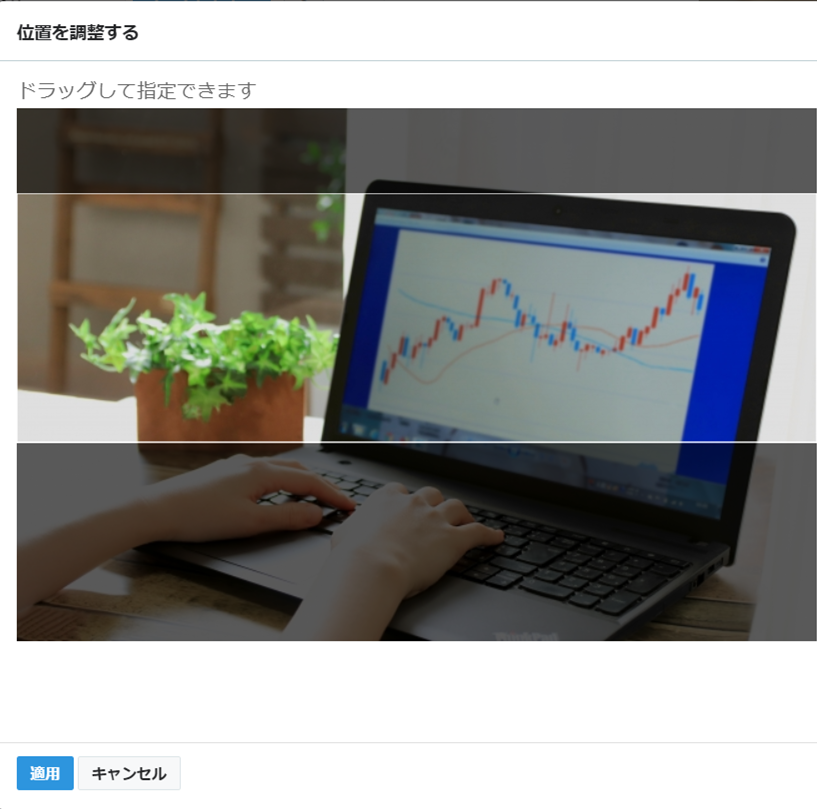
上記記事で紹介されているコードを使用すると、タイトル画像の縦のサイズが変更できます。
実際の選択画面では、下の写真のクリアになった部分しか選択出来ていませんが、

↓コードを使用するとブログ上で、こんな風に見えます。

はてなブログの規格にあった写真だけでなく、自分の気に入った写真を配置できるので是非お勧めしたいですね。
写真は下記ブログで紹介しているサイトで探しました。
フリー写真素材サイト29選!商用可・無料で人物やおしゃれな写真を使える | ホームページ大学
現在:ヘッダーの画像は変更しています。
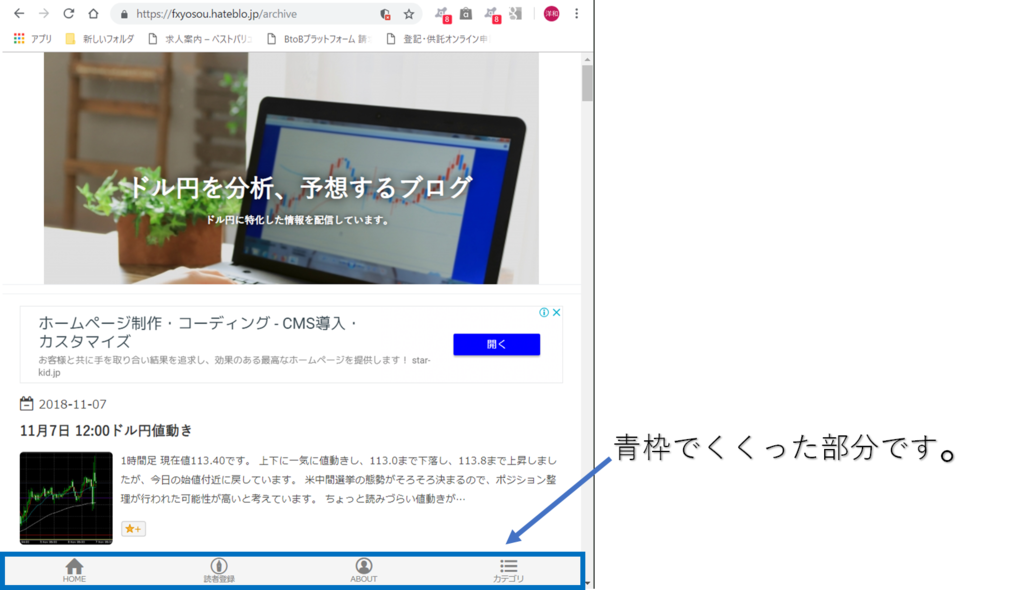
固定フッターメニューをつけました。

最初はタイトル下にメニューバーを設置していましたが、記事を読んでいくとメニューバーがどんどん遠くなり、せっかく設置しているのに使用頻度が低いのではないかと考えていました。
いろんなサイトを覗いているとフッターに固定のメニューバーを設置しているサイトがありました。自分が読んでいても読みやすいし、記事を読む途中でもメニューバーでブログ内を動けるのはいいと感じました。
また、読者登録ボタンをフッターメニューに設置することで記事内も余計なものが省けて、読みやすいブログが書けているのではないかと考えています。
色々サイトを検索して、下記のサイトのコードを少しいじって、自分が欲しいメニューに変更しました。
コピペでOK!スマホ固定フッターメニュー★ボトムナビゲーションでアクセスUP! - Bambi's BLOG @ hatena
書いてあるコードが親切で、自分のブログのURLとツイッターIDを入れるだけで機能する初心者に優しいサイトです。
私の場合、ツイッターIDがないので、ツイッターの項目を消し、自己紹介のコードを入れました。
後は、並べたいように順番を入れ替えて完了です。
↓
上記のように打ち換えて、表示順を入れ替えています。
現在:ABOUTからおススメ記事に変更しています。
トップページを一覧表示に変更しました。
はてなブログでは有料版では設定→詳細設定→トップページの表示形式を一覧表示にすると、簡単に一覧表示に出来ます。
しかし、無料版では一覧表示を選択できないのでJavascriptを使って一覧表示をしているページに飛ばす形となります。
グーグル検索では「記事一覧ーブログ名」という表示になりますが、現在のところSEO的に問題はなく検索順位が下がることもないので、無料版で頑張っている人は是非活用してください。
下記記事です。
はてなブログPro不要!!トップページを記事一覧に変更して見やすく表示させる方法 - れのログ(仮)
SNSボタンを設置しました。
HTMLの知識が全くないので、はてなブックマークなどの数を数えるタイプのシャアボタンだとグルグル回ったまま修正できなかったので、「シャア数」の表示をしないタイプのものを探しました。
下記サイトのものをコピペしています。
表示が速いSNSシェアボタンを作ってみた(はてなブログのカスタマイズ)+追記 - 自由メモ
面倒な設定もなく、初心者でも簡単に設置できますよ。
プロフィール画像の変更をしました。
イラストレーターがつくるTwitterプロフィール用アイコン配布サイト「twichara ツイキャラ」トップページ
こちらでダウンロードしたものを使わせてもらっています。
プロフィールを作成し、記事下に挿入しました。
色々な人のブログを読み込んでいくと、誰が書いているかはっきり分かったほうが親近感がわきませんか?
その為には、自分のプロフィールを分かりやすい位置につけるのが一番ですね。
どうせなら記事下に簡易的なプロフィールを載せた方が効果があるはずですよね?
こちらのサイトを参考にプロフィールを作成しました。
はてなブログで「この記事を書いた人」/AUTOHRを記事下に実装するカスタマイズ - イトイズ
こちらのサイトを参考にして、記事本文直下にプロフィールを設置しました。
【はてなブログ】記事本文の直下にアドセンスを設置する方法 - チップの日常
興味のある方は参考にしてくださいね。
記事下のIDを消しました。
こちらの記事で紹介のあったコードをコピペしています。
はてなブログ 記事下のIDを隠す - ブログ散歩|はてなブログのオリジナル、カスタマイズ方法&インテリア
強調・斜体・アンダーラインで蛍光ペン風の色分けをしました。
【はてなブログ】強調・斜体・下線表示をそれぞれ蛍光ペン風に色分けしてみる。【カスタマイズ】 - ガジェレポ!
上記の記事のコードを打ち込んで、文字の強調が出来るようになりました。
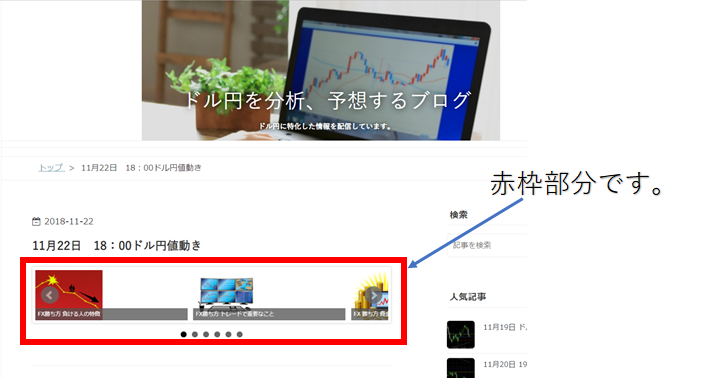
記事上にスライダーを付けました。

【決定版】はてなブログ・スマホデザイン最強カスタマイズ集 - ひつじの雑記帳
上記サイトを見て挑戦をしていましたが、レベルが高すぎて私の技術力のなさから失敗に終わっていました。
【bxSlider】ブロガー必見!コピペだけで簡単にコンテンツスライダーを導入する方法 - にーとのかがみ。
こちらのサイトで親切に説明がしてあったので、書いてある通りに擦ればだれでも出来る内容でしたので興味があれば覗いてくださいね。
記事下に「この記事が気に入ったらフォローボタン」を設置しました。
こんな感じのボタンです。

詳しくは、
はてなブログでアイキャッチ画像を使って「この記事が気に入ったらフォロー」を設置 - FOXISM
上記記事を確認してください。
orefolderさんのサイトで、記事を読んだ後にこのボタンがあったのでそのままの流れで読者登録しました。
これはおススメですよ。
お問い合わせフォーム設置
上記サイトを参考にして、お問い合わせフォームを作成しました。
えーちゃんさんの下記の記事で、お問い合わせフォームへの言及があったので設置して見ました。